PcInside heeft opnieuw een update geintroduceerd!
De techniek achter de website is op de schop genomen. Er is een mobiele site en een zogenaamde responsive layout geintroduceerd. Daarnaast zijn er wat kleine aanpassingen…
Technische update
Update 3.2 is vooral een technische update. De zogenaamde Template (hoe de site er uit ziet) is volledig opnieuw opgebouwd. De layout ziet er nagenoeg hetzelfde uit. De winst is dan ook met name te vinden in snelheidsverbeteringen en het oplossen van diverse bugs. Daarnaast zijn er nieuwe features geintroduceerd.
In het kort
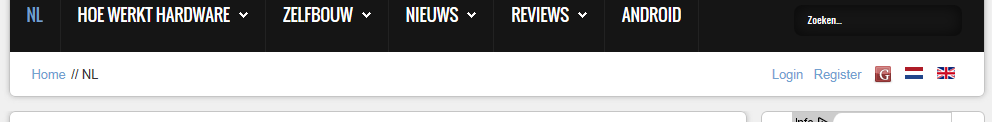
- Menu gesplitst in één voor elke taal, menu is dus effectief twee keer korter
- Ondersteuning voor css en js compressie en caching
- Mobiele site
- Responsive layouts
- Bug fixes
- Language switcher verplaatst
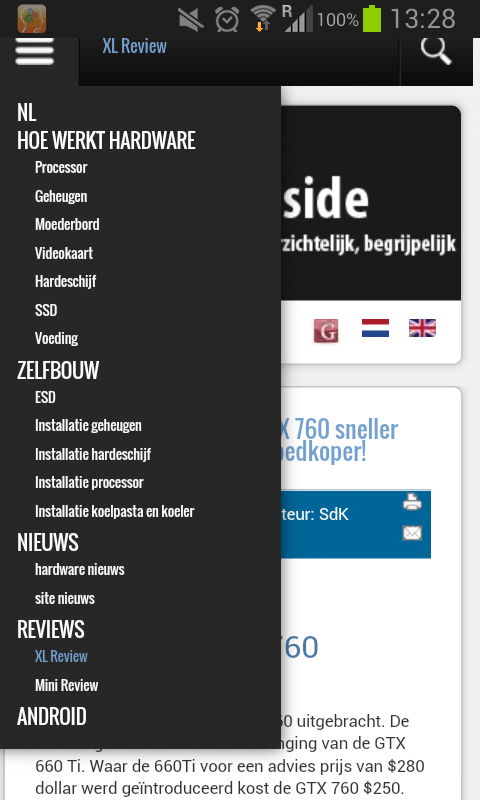
Mobiele Site
Op de mobiele site worden zijbalken onder de content geplaatst en wordt het menu vervangen voor een “click” menu. Dit is beter geschikt voor navigatie met touch schermen.

Verplaatste taalkeuze en social link
De taalselectie is verplaatst naar een plek die minder ruimte in neemt. De aparte ronde balk met alleen het taalvlaggetje is hiermee verdwenen. Er is tevens alvast een link met Google Plus gemaakt. De taalkeuze is bovendien duidelijk zichtbaar in het hoofdmenu.

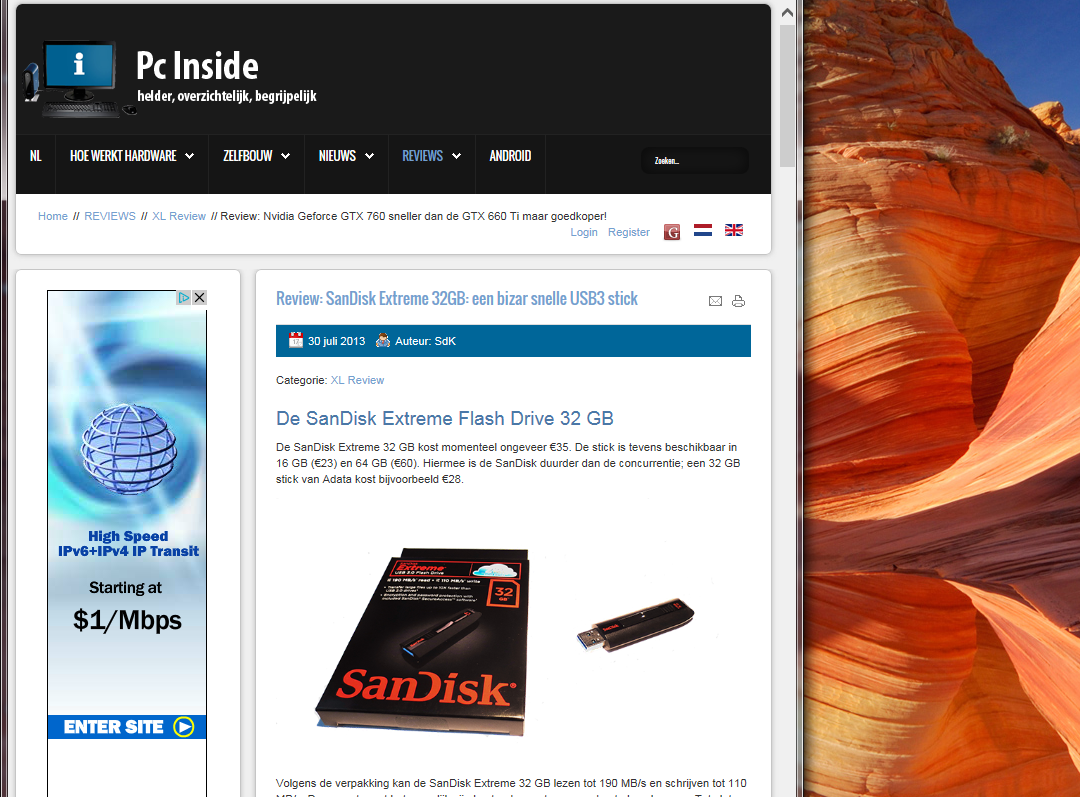
Responsive Layout
De site schaalt nu mee met de breedte van een scherm. Heeft u een breder scherm dan zal de site duidelijker zichtbaar zijn (tot een maximum). Heeft u een smaller scherm dan zullen alle plaatjes meeschalen zodat de site netjes blijft. Indien de site te te smal wordt dan wordt automatisch overgeschakeld naar de mobiele site.

Vragen?
Voor vragen en of opmerkingen kunt u terecht in de comments.





























Comments: